آموزش ساخت گیف و استیکر متحرک در واتساپ

به گزارش شهرآرانیوز، این روزها استیکرها، به ابزاری جالب برای بیان احساسات و تعامل با دوستان و خانواده در چت واتساپ تبدیل شده اند؛ کاربران واتساپ میتوانند استیکرهای موجود را دانلود کرده و یا خودشان اقدام به طراحی استیکر نمایند.
مراحل ساخت استیکر واتساپ در گوشی موبایل آیفون یا اندرویدی یکسان است. واتساپ فاقد ابزار داخلی برای ساخت استیکر است و برای این کار نیاز به دانلود یک اپلیکیشن شخص ثالث خواهیم داشت.
نحوه ایجاد استیکر در واتساپ

۱- ابتدا وارد پلی استور شده و اپلیکیشن Stic ker Ma ker را دانلود و نصب کنید.
۲- پس از نصب، برنامه را باز کرده و Cre ate a new stic ker pa ck را انتخاب کنید.
۳- نام و نویسنده بسته استیکر را مشخص کنید.
۴- بسته برچسب گذاری شده را باز کنید؛ در اینجا ۳۰ کاشی (قسمت خالی) مشاهده خواهید کرد.
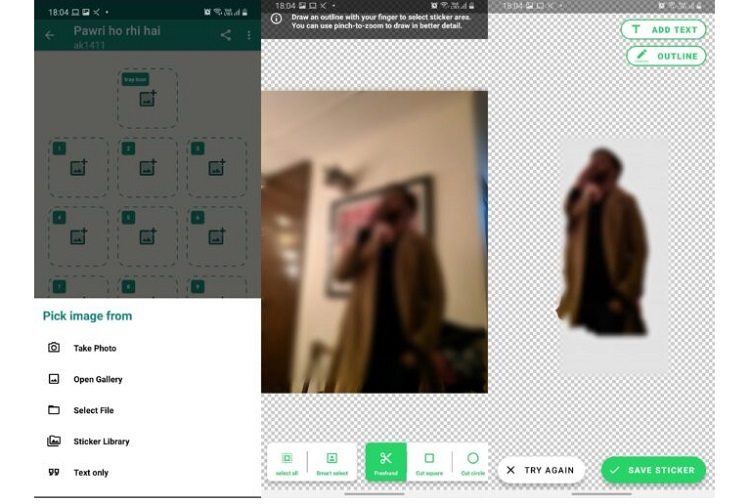
۵- بر روی یکی از آنها ضربه بزنید و تصویری از گالری یا دوربین خود به آن اضافه کنید.
۶- تصویر انتخاب شده توسط یک ویرایشگر تصویر باز میشود، میتوانید پس زمینه را از طریق گزینه Smart Sele ct یا Free hand پاک کرده و یا تصویر را به شکل مربع یا دایره برش دهید.
۷- در صورت تمایل میتوانید متن یا طرح خاصی به تصویر خود اضافه کرده و سپس Save Sticker را انتخاب کنید.
۸- پس از اتمام ساخت استیکر، گزینه A dd to Whats App به شما نمایش داده خواهد شد.
نحوه ارسال استیکر در واتساپ
پس از اضافه شدن استیکرها میتوانید با استفاده از همان مراحلی که برای استیکرهای معمولی واتساپ استفاده میکنید، آنها را در واتس اپ برای اندروید، iOS و دسکتاپ به اشتراک بگذارید. برای این کار مراحل زیر را دنبال کنید:
۱- ابتدا چت واتساپ را باز کنید.
۲- روی نماد ایموجی و سپس stic k ers ضربه بزنید. این نماد در کنار گزینه GIF قرار دارد.
۳- به دنبال بسته برچسبی باشید که اخیراً ایجاد کردهاید.
۴- روی استیکری که میخواهید به چتهای واتساپ ارسال کنید ضربه بزنید و آن را به اشتراک بگذارید.
نحوه دانلود استیکرهای واتساپ

استیکرهای مختلفی در واتساپ وجود دارند. با چند مرحله ساده میتوانید آنها را دانلود کرده و با دوستان و خانواده خود به اشتراک بگذارید:
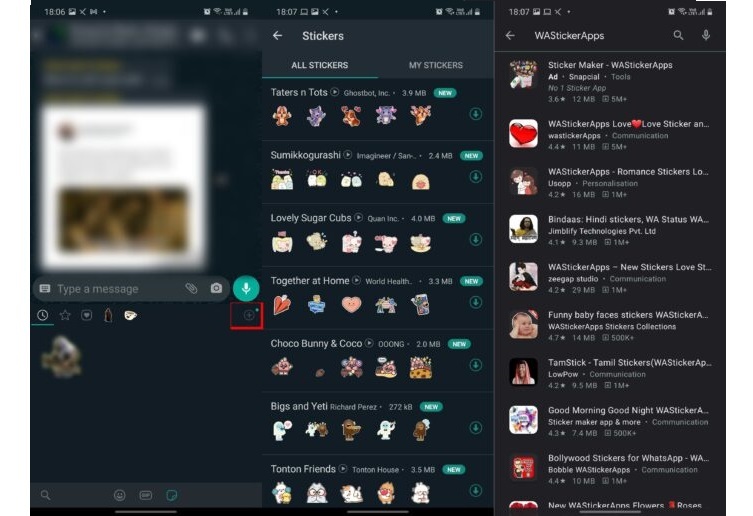
۱- به واتس اپ بروید و روی نماد ایموجی در کنار جعبه چت ضربه بزنید.
۲- سپس روی stic kers ضربه زده و به دنبال نماد «+» بگردید. با این کار فروشگاه استیکرهای واتس اپ باز میشود.
۳- در بخش All Sti ckers فهرستی از استیکرها را مشاهده خواهید کرد؛ روی نماد دانلود در کنار بسته استیکر کلیک کنید تا در گوشی شما ذخیره شود.
۴- در صورتی که نمیخواهید کل بسته استیکر را ذخیره کنید، میتوانید برای مدت طولانی روی استیکر موردنظر نگه داشته و سپس روی Add ضربه بزنید.
واتس اپ برای اندروی امکان دریافت استیکر از گوگل پلی را نیز ارائه میدهد. در انتهای فروشگاه استیکرهای واتساپ روی dis cover sticker ap ps ضربه بزنید تا برای دانلود برنامههای اختصاصی استیکرهای واتس اپ به فروشگاه گوگل پلی وارد شوید. این گزینه هنوز برای کاربران آیفون در دسترس قرار نگرفته است.
نحوه ایجاد گیف در واتساپ

ایجاد گیف متحرک در واتساپ به آسانی دانلود آنها نیست. برای این کار میتوانید از ابزارهای وب شخص ثالث مانند ezg if استفاده کنید. مراحل زیر را دنبال کنید:
۱- مرورگر خود را باز کنید و وارد سایت https://ezgif.com شوید.
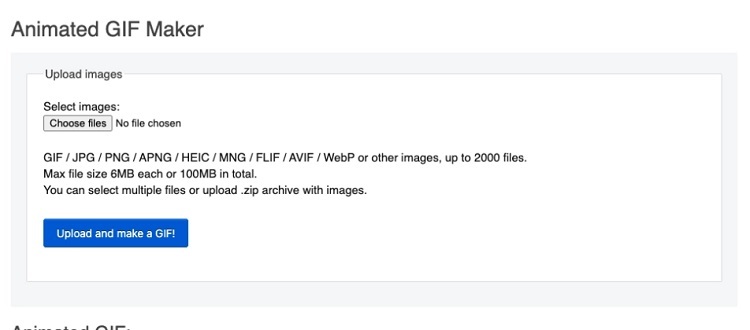
۲- گزینه «Web Maker» را انتخاب کرده و دکمه «Cho ose File s» را بزنید.
۳- رسانهای را که میخواهید استیکر گیف از آن بسازید را در این قسمت آپلود کنید.
۴- برای حذف پسزمینه از رسانه، به پایین بیایید و روی گزینه «on’t slack fram es» کلیک کنید.
۵- در صورت تمایل کیفیت مورد نظر خود را انتخاب کرده و گزینه «Ma ke WebP» را انتخاب کنید.
۶- اندازه فایل را تنظیم کرده و روی گزینه «Resize ima ge» کلیک نمایید. پس از آن گیف متحرک در تلفن شما کپی خواهد شد.
۷- اکنون از دوست خود بخواهید یک استیکری که شما ندارید را برایتان ارسال کند. گیفی که اخیرا ایجاد کرده اید را طبق مراحلی که در ادامه توضیح میدهیم، جایگزین فایل استیکر جدید کنید.
۸- به file man ager گوشی و سپس Intern al storage –> Whats App Media –> Whats App Stickers بروید. فایل را بر اساس تاریخ به ترتیب نزولی مرتب کنید تا فایل استیکر اخیر را در قسمت بالا مشاهده کنید.
۹- روی برچسبی که دوستتان به اشتراک گذاشته است، به مدت طولانی فشار دهید، rename را انتخاب کرده و نام کل فایل را کپی کنید.
۱۰- به عقب برگردید و فایل سفارشی خود را پیدا کنید و نام آن را با متنی که به تازگی کپی کرده اید تغییر دهید.
۱۱- سپس استیکر را کپی کنید و به Whats App Me dia –> Whats App Stick ers –> رفته و آن را Pas te کنید.
۱۲- در آخر اپلیکیشن واتساپ را ببندید و کش آن را پاک کنید. بار دیگر که وارد واتساپ شوید، خواهید دید استیکری که دوستتان به اشتراک گذاشته است با برچسب گیف سفارشی شما جایگزین شده است.
۱۳- گیفی که طراحی کرده اید را برای استفاده در آینده در کتابخانه خود ذخیره کنید.
فرآیند خسته کننده ایجاد استیکر گیف واتساپ سفارشی فقط برای کاربران واتساپ در اندروید در دسترس است. کاربران آیفون در حال حاضر نمیتوانند Gif سفارشی بسازند.
منبع: فرارو



